Thanks~Merkwerkee wrote:KarenGriff wrote:Username: KarenGriff
Colors: black, white, greys/grays, alien green (for the alien green code: #6CC417 RGB: 108, 196, 23)
Theme: X-Files!
Thank you if you have time doing it!Let me know how you like it!Spoiler
Code: Select all
/*dl.left-box.details *{background-image:url(http://starlightbiomat.com/wp-content/uploads/2015/06/photodune-1462591-amethyst-bacground-l-e1434741260554.jpg);-moz-border-radius:0px !important;-webkit-border-radius:0px !important;border-radius:0px !important;margin-top:5px}*/ ul.navlinks{ padding-bottom:1px; margin-bottom:1px; border-bottom:transparent !important; } .bg2{ transition:background-color .7s !important; -moz-border-radius:5px 7px; -webkit-border-radius:5px 7px; border-radius:5px 7px; border:3px double #FFFFFF; background-color:rgba(247, 248, 255 ,0.4) !important; float:left; text-decoration:none !important; padding:3px; margin:3px; background-image:none; } .bg1{ transition:background-color .7s !important; text-align:center !important; -moz-border-radius:5px 7px; -webkit-border-radius:5px 7px; border-radius:5px 7px; text-decoration:none !important; border:1px groove #FFFFFF; background-color:rgba(110, 110, 110 ,0.4) !important; float:right; padding:5px; margin-right:-5px; margin-left:5px; background-image:none } .bg1:hover, .bg2:hover{ background-color:rgba(113, 126, 156, 0.6) !important; transition:background-color .7s !important; } .headerbar.nonmobile{ background-image:url(http://drive.google.com/uc?export=view&id=12MVO5K5l5WQjEofNQRkyOlpennTjV9EG) !important; background-repeat:no-repeat !important; -moz-border-radius:5px 7px; -webkit-border-radius:5px 7px; border-radius:5px 7px; border:1px groove #FFFFFF; background-size:cover !important; background-color:rgb(255,255,255); height:250px !important } .headerbar.nonmobile img{ opacity:0.0; height:250px; width:850px } .header_nav.nonmobile{ margin-top:-51px; margin-left:2px } .header_nav.nonmobile img{ opacity:0.0; margin-top:-4px; margin-bottom:2px; } #page-footer .navbar{ -moz-border-radius:5px 7px; -webkit-border-radius:5px 7px; border-radius:5px 7px; border:1px groove #FFFFFF; background-color:transparent !important; background-image:none } #page-header .navbar{ -moz-border-radius:5px 7px; -webkit-border-radius:5px 7px; border-radius:5px 7px; border:1px groove #FFFFFF; margin:auto !important; background-color:rgba(86, 80, 81, 0.1) !important; background-image:none !important } #page-body{ -moz-border-radius:5px 7px; -webkit-border-radius:5px 7px; border-radius:5px 7px; border:1px groove #FFFFFF; background-color:rgba(0, 0, 0 , 0.1); width:100% !important; margin-top:5px; margin-bottom:5px; text-decoration:none !important; } #page-footer{ -moz-border-radius:5px 7px; -webkit-border-radius:5px 7px; border-radius:5px 7px; background-color:rgba(86, 80, 81, 0.1); width:100% !important; } #page-header{ -moz-border-radius:5px 7px; -webkit-border-radius:5px 7px; border-radius:5px 7px; width:100% !important; padding-bottom:5px } input.button2{ -moz-border-radius:5px 7px; -webkit-border-radius:5px 7px; border-radius:5px 7px; border:1px groove #FFFFFF; background-color:rgba(40, 0, 96,0.4); background-image:url(https://cdn.shopify.com/s/files/1/0580/0965/products/72dpi-Jango_Snow-Believe.jpg?v=1507754735) !important; } *{ /* font-family:SinnerScript-Regular !important;*/ color: #6CC417 !important; text-align:center !important; text-decoration:none !important; } #wrap{ background-image:none; background-color:rgba( 44, 53, 57 , 0.2) !important; -moz-border-radius:5px 7px; -webkit-border-radius:5px 7px; border-radius:5px 7px; padding-top:20px !important; margin:auto; border: 2px groove #FFFFFF; } body{ background-image: url(http://johnjfalco.com/wp-content/uploads/2017/01/the-x-files-text-logo.jpeg); background-repeat:no-repeat, no-repeat; background-color:black; padding-top:15px !important; background-position: center, center; /* background-size: cover;*/ background-attachment:fixed !important; } span{ background-image:none !important; } .spoiler .inner{ -moz-border-radius:5px 7px; -webkit-border-radius:5px 7px; border-radius:5px 7px; background-color:rgba( 44, 53, 57 ,0.5); border:1px groove #FFFFFF !important; } .codebox{ -moz-border-radius:5px 7px; -webkit-border-radius:5px 7px; border-radius:5px 7px; background-color:rgba( 44, 53, 57 ,0.5); border:1px groove #FFFFFF; } .border-right, .border-left, .border-top, .border-top-left, .border-top-right, .border-bottom{ background:none; } dl.left-box.details{ -moz-border-radius:5px 7px; -webkit-border-radius:5px 7px; border-radius:5px 7px; text-align:center !important; } .jumpbox{ -moz-border-radius:5px 7px; -webkit-border-radius:5px 7px; border-radius:5px 7px; border:1px groove #FFFFFF; margin-left:3px; margin-right:3px; background-color:rgba(247, 248, 255 ,0.3); } .icon-gold{ -moz-border-radius:5px; -webkit-border-radius:5px; border-radius:5px; color:transparent !important; background:url(https://upload.wikimedia.org/wikipedia/commons/thumb/c/cf/Alien01.svg/400px-Alien01.svg.png) no-repeat, url(https://image.flaticon.com/icons/png/128/821/821848.png) no-repeat; background-position:2px, 57px 2px; background-size:13px,12px; } .icon-gold img{ opacity:0.0; margin-top:0 !important; font-color:transparent !important; margin-bottom:0 !important; } .custom_css_avatar img{ -moz-border-radius:2px; -webkit-border-radius:2px; border-radius:2px; border:1px groove #FFFFFF; } h3{ background-image:url(https://upload.wikimedia.org/wikipedia/commons/3/3c/Multiply_album_logo.png); background-size:15px; background-repeat:no-repeat; border-bottom:1px groove #FFFFFF; } .icon-ucp, .icon-logout, .leftside icon-home, .icon-home{ -moz-border-radius:5px; -webkit-border-radius:5px; padding:5px; border-radius:5px; border:1px groove #FFFFFF; background-color:rgba(247, 248, 255 ,0.3); background-image:none; margin-top:3px; margin-bottom:3px; width:100%; } dl.left-box{ -moz-border-radius:1em; -webkit-border-radius:1em; border-radius:1em; float:right; } h2{ display:none; } a:link, a.postlink:link{ text-decoration:none !important; transition:font-size .7s; } a:visited, a.postlink:visited{ color: #7A7A7A; text-decoration:none !important; } a:hover, a.postlink:hover{ text-decoration:none !important; background-color:rgba(44, 53, 57, 0.3); -moz-border-radius:2px; -webkit-border-radius:2px; border-radius:2px; transition:background-color .7s; } blockquote{ -moz-border-radius:5px 7px; -webkit-border-radius:5px 7px; border-radius:5px 7px; border:1px groove #FFFFFF !important; background-color:rgba(44, 53, 57,0.6) !important; } .custom_css_rank{ border-bottom:transparent; } .postlink{ border-bottom-color:#FFFFFF; } .postlink:visited{ border-bottom-color:#FFFFFF; } .inner{ padding:-3px !important; margin:-3px !important; }
Ktanaqui wrote:Hey Merk - I think it's time that I updated my profile a bit.
Username: Ktanaqui
Color/Theme Reference
Colors: Black/Dark Grey, Blue-Gray. Gold and/or Blue accents?
Theme: Umbreon / Shiny Umbreon
Mostly, I want a dark profile with an Pokemon-esque theme centered around Umbreon. The colors are very flexible if you can think of something that would look nicer
Thanks!Ktan I'm not 100% on these colors so let me know how you like themSpoiler
Code: Select all
/*dl.left-box.details *{background-image:url(http://starlightbiomat.com/wp-content/uploads/2015/06/photodune-1462591-amethyst-bacground-l-e1434741260554.jpg);-moz-border-radius:0px !important;-webkit-border-radius:0px !important;border-radius:0px !important;margin-top:5px}*/ ul.navlinks{ padding-bottom:1px; margin-bottom:1px; border-bottom:transparent !important; } .bg2{ transition:background-color .7s !important; -moz-border-radius:5px 7px; -webkit-border-radius:5px 7px; border-radius:5px 7px; border:3px double #1589FF; background-color:rgba(40, 40, 40 ,0.4) !important; float:left; text-decoration:none !important; padding:3px; margin:3px; background-image:none; } .bg1{ transition:background-color .7s !important; text-align:center !important; -moz-border-radius:5px 7px; -webkit-border-radius:5px 7px; border-radius:5px 7px; text-decoration:none !important; border:1px groove #1589FF; background-color:rgba(110, 110, 110 ,0.4) !important; float:right; padding:5px; margin-right:-5px; margin-left:5px; background-image:none } .bg1:hover, .bg2:hover{ background-color:rgba(113, 126, 156, 0.6) !important; transition:background-color .7s !important; } .headerbar.nonmobile{ background-image:url(http://drive.google.com/uc?export=view&id=1xVbtIIK050VhvSndY0sDUAA6_clucIBt) !important; background-repeat:no-repeat !important; -moz-border-radius:5px 7px; -webkit-border-radius:5px 7px; border-radius:5px 7px; border:1px groove #1589FF; background-size:cover !important; background-color:rgb(255,255,255); height:250px !important } .headerbar.nonmobile img{ opacity:0.0; height:250px; width:850px } .header_nav.nonmobile{ margin-top:-51px; margin-left:2px } .header_nav.nonmobile img{ opacity:0.0; margin-top:-4px; margin-bottom:2px; } #page-footer .navbar{ -moz-border-radius:5px 7px; -webkit-border-radius:5px 7px; border-radius:5px 7px; border:1px groove #1589FF; background-color:transparent !important; background-image:none } #page-header .navbar{ -moz-border-radius:5px 7px; -webkit-border-radius:5px 7px; border-radius:5px 7px; border:1px groove #1589FF; margin:auto !important; background-color:rgba(86, 80, 81, 0.1) !important; background-image:none !important } #page-body{ -moz-border-radius:5px 7px; -webkit-border-radius:5px 7px; border-radius:5px 7px; border:1px groove #1589FF; background-color:rgba(0, 0, 0 , 0.1); width:100% !important; margin-top:5px; margin-bottom:5px; text-decoration:none !important; } #page-footer{ -moz-border-radius:5px 7px; -webkit-border-radius:5px 7px; border-radius:5px 7px; background-color:rgba(86, 80, 81, 0.1); width:100% !important; } #page-header{ -moz-border-radius:5px 7px; -webkit-border-radius:5px 7px; border-radius:5px 7px; width:100% !important; padding-bottom:5px } input.button2{ -moz-border-radius:5px 7px; -webkit-border-radius:5px 7px; border-radius:5px 7px; border:1px groove #1589FF; background-color:rgba(40, 0, 96,0.4); background-image:url(https://www.wikihow.com/images/b/b0/Get-Umbreon-on-Pok%C3%A9mon-Diamond,-Pearl,-and-Platinum-Step-3.jpg) !important; } *{ /* font-family:SinnerScript-Regular !important;*/ color: #FFD801 !important; text-align:center !important; text-decoration:none !important; } #wrap{ background-image:none; background-color:rgba( 44, 53, 57 , 0.2) !important; -moz-border-radius:5px 7px; -webkit-border-radius:5px 7px; border-radius:5px 7px; padding-top:20px !important; margin:auto; border: 2px groove #1589FF; } body{ background-image: url(https://wallpapercave.com/wp/A9aMdY2.jpg); background-repeat:no-repeat, no-repeat; background-color:black; padding-top:15px !important; background-position: center, center; /* background-size: cover;*/ background-attachment:fixed !important; } span{ background-image:none !important; } .spoiler .inner{ -moz-border-radius:5px 7px; -webkit-border-radius:5px 7px; border-radius:5px 7px; background-color:rgba( 44, 53, 57 ,0.5); border:1px groove #1589FF !important; } .codebox{ -moz-border-radius:5px 7px; -webkit-border-radius:5px 7px; border-radius:5px 7px; background-color:rgba( 44, 53, 57 ,0.5); border:1px groove #1589FF; } .border-right, .border-left, .border-top, .border-top-left, .border-top-right, .border-bottom{ background:none; } dl.left-box.details{ -moz-border-radius:5px 7px; -webkit-border-radius:5px 7px; border-radius:5px 7px; text-align:center !important; } .jumpbox{ -moz-border-radius:5px 7px; -webkit-border-radius:5px 7px; border-radius:5px 7px; border:1px groove #1589FF; margin-left:3px; margin-right:3px; background-color:rgba(40, 40, 40 ,0.3); } .icon-gold{ -moz-border-radius:5px; -webkit-border-radius:5px; border-radius:5px; color:transparent !important; background:url(https://www.serebii.net/typingds/pokemon/197.png) no-repeat, url(https://cdn.bulbagarden.net/upload/e/e6/PCP197.png) no-repeat; background-position:2px, 57px 2px; background-size:13px,12px; } .icon-gold img{ opacity:0.0; margin-top:0 !important; font-color:transparent !important; margin-bottom:0 !important; } .custom_css_avatar img{ -moz-border-radius:2px; -webkit-border-radius:2px; border-radius:2px; border:1px groove #1589FF; } h3{ background-image:url(https://vignette.wikia.nocookie.net/pkmnshuffle/images/9/9f/Umbreon.png/revision/latest?cb=20170407222950); background-size:15px; background-repeat:no-repeat; border-bottom:1px groove #1589FF; } .icon-ucp, .icon-logout, .leftside icon-home, .icon-home{ -moz-border-radius:5px; -webkit-border-radius:5px; padding:5px; border-radius:5px; border:1px groove #1589FF; background-color:rgba(40, 40, 40 ,0.3); background-image:none; margin-top:3px; margin-bottom:3px; width:100%; } dl.left-box{ -moz-border-radius:1em; -webkit-border-radius:1em; border-radius:1em; float:right; } h2{ display:none; } a:link, a.postlink:link{ text-decoration:none !important; transition:font-size .7s; } a:visited, a.postlink:visited{ color: #7A7A7A; text-decoration:none !important; } a:hover, a.postlink:hover{ text-decoration:none !important; background-color:rgba(44, 53, 57, 0.3); -moz-border-radius:2px; -webkit-border-radius:2px; border-radius:2px; transition:background-color .7s; } blockquote{ -moz-border-radius:5px 7px; -webkit-border-radius:5px 7px; border-radius:5px 7px; border:1px groove #1589FF !important; background-color:rgba(44, 53, 57,0.6) !important; } .custom_css_rank{ border-bottom:transparent; } .postlink{ border-bottom-color:#1589FF; } .postlink:visited{ border-bottom-color:#1589FF; } .inner{ padding:-3px !important; margin:-3px !important; }
Twisted, if you want me to modify your current CSS to include those new pictures you'll have to provide me with the code to make the changes to. If you want a completely new profile done in my style, let me know and I'll make you that instead
Tazzy wrote:Username: Tazzy
Colors: Light blue, light purple
Theme: Petals, flowery
Is it possible to have my name at the top? Maybe?
Please and thanks so much!Spoiler
Code: Select all
/*dl.left-box.details *{background-image:url(http://starlightbiomat.com/wp-content/uploads/2015/06/photodune-1462591-amethyst-bacground-l-e1434741260554.jpg);-moz-border-radius:0px !important;-webkit-border-radius:0px !important;border-radius:0px !important;margin-top:5px}*/ ul.navlinks{ padding-bottom:1px; margin-bottom:1px; border-bottom:transparent !important; } .bg2{ transition:background-color .7s !important; -moz-border-radius:5px 7px; -webkit-border-radius:5px 7px; border-radius:5px 7px; border:3px double #E3E4FA; background-color:rgba(198, 174, 199 ,0.4) !important; float:left; text-decoration:none !important; padding:3px; margin:3px; background-image:none; } .bg1{ transition:background-color .7s !important; text-align:center !important; -moz-border-radius:5px 7px; -webkit-border-radius:5px 7px; border-radius:5px 7px; text-decoration:none !important; border:1px groove #E3E4FA; background-color:rgba(235, 244, 250 ,0.4) !important; float:right; padding:5px; margin-right:-5px; margin-left:5px; background-image:none } .bg1:hover, .bg2:hover{ background-color:rgba(113, 126, 156, 0.6) !important; transition:background-color .7s !important; } .headerbar.nonmobile{ background-image:url(http://drive.google.com/uc?export=view&id=1mlp_Ef8LcvQHq9_XDE_UeY1Uzk75vjgo) !important; background-repeat:no-repeat !important; -moz-border-radius:5px 7px; -webkit-border-radius:5px 7px; border-radius:5px 7px; border:1px groove #E3E4FA; background-size:cover !important; background-color:rgb(255,255,255); height:250px !important } .headerbar.nonmobile img{ opacity:0.0; height:250px; width:850px } .header_nav.nonmobile{ margin-top:-51px; margin-left:2px } .header_nav.nonmobile img{ opacity:0.0; margin-top:-4px; margin-bottom:2px; } #page-footer .navbar{ -moz-border-radius:5px 7px; -webkit-border-radius:5px 7px; border-radius:5px 7px; border:1px groove #E3E4FA; background-color:transparent !important; background-image:none } #page-header .navbar{ -moz-border-radius:5px 7px; -webkit-border-radius:5px 7px; border-radius:5px 7px; border:1px groove #E3E4FA; margin:auto !important; background-color:rgba(254, 252, 255, 0.1) !important; background-image:none !important } #page-body{ -moz-border-radius:5px 7px; -webkit-border-radius:5px 7px; border-radius:5px 7px; border:1px groove #E3E4FA; background-color:rgba(0, 0, 0 , 0.1); width:100% !important; margin-top:5px; margin-bottom:5px; text-decoration:none !important; } #page-footer{ -moz-border-radius:5px 7px; -webkit-border-radius:5px 7px; border-radius:5px 7px; background-color:rgba(254, 252, 255, 0.1); width:100% !important; } #page-header{ -moz-border-radius:5px 7px; -webkit-border-radius:5px 7px; border-radius:5px 7px; width:100% !important; padding-bottom:5px } input.button2{ -moz-border-radius:5px 7px; -webkit-border-radius:5px 7px; border-radius:5px 7px; border:1px groove #E3E4FA; background-color:rgba(40, 0, 96,0.4); background-image:url(https://i.pinimg.com/originals/85/b4/d3/85b4d30a275e12373cbf3c5748779afe.jpg) !important; } *{ /* font-family:SinnerScript-Regular !important;*/ color: #461B7E !important; text-align:center !important; text-decoration:none !important; } #wrap{ background-image:none; background-color:rgba( 198, 222, 255 , 0.2) !important; -moz-border-radius:5px 7px; -webkit-border-radius:5px 7px; border-radius:5px 7px; padding-top:20px !important; margin:auto; border: 2px groove #E3E4FA; } body{ background-image: url(https://img.etsystatic.com/il/b10ab6/1204119705/il_340x270.1204119705_i939.jpg?version=0); /* background-repeat:no-repeat, no-repeat;*/ background-color:black; padding-top:15px !important; /* background-position: center, center;*/ /* background-size: cover;*/ background-attachment:fixed !important; } span{ background-image:none !important; } .spoiler .inner{ -moz-border-radius:5px 7px; -webkit-border-radius:5px 7px; border-radius:5px 7px; background-color:rgba( 198, 222, 255 ,0.5); border:1px groove #E3E4FA !important; } .codebox{ -moz-border-radius:5px 7px; -webkit-border-radius:5px 7px; border-radius:5px 7px; background-color:rgba( 198, 222, 255 ,0.5); border:1px groove #E3E4FA; } .border-right, .border-left, .border-top, .border-top-left, .border-top-right, .border-bottom{ background:none; } dl.left-box.details{ -moz-border-radius:5px 7px; -webkit-border-radius:5px 7px; border-radius:5px 7px; text-align:center !important; } .jumpbox{ -moz-border-radius:5px 7px; -webkit-border-radius:5px 7px; border-radius:5px 7px; border:1px groove #E3E4FA; margin-left:3px; margin-right:3px; background-color:rgba(198, 174, 199 ,0.3); } .icon-gold{ -moz-border-radius:5px; -webkit-border-radius:5px; border-radius:5px; color:transparent !important; background:url(https://images.vexels.com/media/users/3/130436/isolated/lists/3128ddaa0d1270b092a91bf4a235a5ba-flower-bouquet-2.png) no-repeat, url(https://i.pinimg.com/originals/23/b5/4b/23b54b5d2cc0fe714359ffecd77c32f1.jpg) no-repeat; background-position:2px, 57px 2px; background-size:13px,12px; } .icon-gold img{ opacity:0.0; margin-top:0 !important; font-color:transparent !important; margin-bottom:0 !important; } .custom_css_avatar img{ -moz-border-radius:2px; -webkit-border-radius:2px; border-radius:2px; border:1px groove #E3E4FA; } h3{ background-image:url(https://78.media.tumblr.com/avatar_d8429955654c_128.pnj); background-size:15px; background-repeat:no-repeat; border-bottom:1px groove #E3E4FA; } .icon-ucp, .icon-logout, .leftside icon-home, .icon-home{ -moz-border-radius:5px; -webkit-border-radius:5px; padding:5px; border-radius:5px; border:1px groove #E3E4FA; background-color:rgba(198, 174, 199 ,0.3); background-image:none; margin-top:3px; margin-bottom:3px; width:100%; } dl.left-box{ -moz-border-radius:1em; -webkit-border-radius:1em; border-radius:1em; float:right; } h2{ display:none; } a:link, a.postlink:link{ text-decoration:none !important; transition:font-size .7s; } a:visited, a.postlink:visited{ color: #7A7A7A; text-decoration:none !important; } a:hover, a.postlink:hover{ text-decoration:none !important; background-color:rgba(198, 222, 255, 0.3); -moz-border-radius:2px; -webkit-border-radius:2px; border-radius:2px; transition:background-color .7s; } blockquote{ -moz-border-radius:5px 7px; -webkit-border-radius:5px 7px; border-radius:5px 7px; border:1px groove #E3E4FA !important; background-color:rgba(198, 222, 255,0.6) !important; } .custom_css_rank{ border-bottom:transparent; } .postlink{ border-bottom-color:#E3E4FA; } .postlink:visited{ border-bottom-color:#E3E4FA; } .inner{ padding:-3px !important; margin:-3px !important; }
CSS Shop (Open)
Moderator: Hall of the Arts Moderators
Forum rules
Hall of the Arts rules
Hall of the Arts rules
-
Tazzy


- Creatures • Trade
- Posts: 237
- Joined: April 2nd, 2018, 10:47:59 pm
- Gender: Female
- Location: California
Re: CSS Shop (Open)



Thank you for clicking my babies<3
Signature by HopingFaith~

-
KarenGriff

- MagiStream Donor



- Creatures • Trade
- Posts: 254
- Joined: February 9th, 2010, 5:21:19 am
- Location: Grifflandria or Federal Bureau of Investigation X-files unit
Re: CSS Shop (Open)
Thank you Merkwerkee! I love the CSS so much! 
-
Twister4eva

- MagiStream Donor

- Creatures • Trade
- Posts: 2749
- Joined: August 29th, 2009, 11:28:03 am
- Location: “Well, you’re clearly evil, but I see no reason not to trust you.”
Re: CSS Shop (Open)
Hi again, I'm not sure if she'd be happy with modifying her css, so if you could make something similar but in your own style that'd be good. 

|




 |
|Clicks please?
»♥«
⋆ Will do art for your random critters!
⋆ Old event critters FOR SALE
Elk, coal wyrm, halloween born
decessus, penguin, aculeus, SB event eggs
⋆ Keep clearout random critters FOR SALE
⋆ LTB frozen event critters
Thank you everyone for my gifts.
-
Merkwerkee

- MagiStream Donor



- Creatures • Trade
- Posts: 19604
- Joined: July 30th, 2009, 11:58:03 am
- Location: Life persists
Re: CSS Shop (Open)
Tazzy wrote:Username: Tazzy
Colors: Light blue, light purple
Theme: Petals, flowery
Is it possible to have my name at the top? Maybe?
Please and thanks so much!
Spoiler
Code: Select all
/*dl.left-box.details
*{background-image:url(http://starlightbiomat.com/wp-content/uploads/2015/06/photodune-1462591-amethyst-bacground-l-e1434741260554.jpg);-moz-border-radius:0px !important;-webkit-border-radius:0px !important;border-radius:0px !important;margin-top:5px}*/
ul.navlinks{
padding-bottom:1px;
margin-bottom:1px;
border-bottom:transparent !important;
}
.bg2{
transition:background-color .7s !important;
-moz-border-radius:5px 7px;
-webkit-border-radius:5px 7px;
border-radius:5px 7px;
border:3px double #E3E4FA;
background-color:rgba(198, 174, 199 ,0.4) !important;
float:left;
text-decoration:none !important;
padding:3px;
margin:3px;
background-image:none;
}
.bg1{
transition:background-color .7s !important;
text-align:center !important;
-moz-border-radius:5px 7px;
-webkit-border-radius:5px 7px;
border-radius:5px 7px;
text-decoration:none !important;
border:1px groove #E3E4FA;
background-color:rgba(235, 244, 250 ,0.4) !important;
float:right;
padding:5px;
margin-right:-5px;
margin-left:5px;
background-image:none
}
.bg1:hover, .bg2:hover{
background-color:rgba(113, 126, 156, 0.6) !important;
transition:background-color .7s !important;
}
.headerbar.nonmobile{
background-image:url(http://drive.google.com/uc?export=view&id=1mlp_Ef8LcvQHq9_XDE_UeY1Uzk75vjgo) !important;
background-repeat:no-repeat !important;
-moz-border-radius:5px 7px;
-webkit-border-radius:5px 7px;
border-radius:5px 7px;
border:1px groove #E3E4FA;
background-size:cover !important;
background-color:rgb(255,255,255);
height:250px !important
}
.headerbar.nonmobile img{
opacity:0.0;
height:250px;
width:850px
}
.header_nav.nonmobile{
margin-top:-51px;
margin-left:2px
}
.header_nav.nonmobile img{
opacity:0.0;
margin-top:-4px;
margin-bottom:2px;
}
#page-footer .navbar{
-moz-border-radius:5px 7px;
-webkit-border-radius:5px 7px;
border-radius:5px 7px;
border:1px groove #E3E4FA;
background-color:transparent !important;
background-image:none
}
#page-header .navbar{
-moz-border-radius:5px 7px;
-webkit-border-radius:5px 7px;
border-radius:5px 7px;
border:1px groove #E3E4FA;
margin:auto !important;
background-color:rgba(254, 252, 255, 0.1) !important;
background-image:none !important
}
#page-body{
-moz-border-radius:5px 7px;
-webkit-border-radius:5px 7px;
border-radius:5px 7px;
border:1px groove #E3E4FA;
background-color:rgba(0, 0, 0 , 0.1);
width:100% !important;
margin-top:5px;
margin-bottom:5px;
text-decoration:none !important;
}
#page-footer{
-moz-border-radius:5px 7px;
-webkit-border-radius:5px 7px;
border-radius:5px 7px;
background-color:rgba(254, 252, 255, 0.1);
width:100% !important;
}
#page-header{
-moz-border-radius:5px 7px;
-webkit-border-radius:5px 7px;
border-radius:5px 7px;
width:100% !important;
padding-bottom:5px
}
input.button2{
-moz-border-radius:5px 7px;
-webkit-border-radius:5px 7px;
border-radius:5px 7px;
border:1px groove #E3E4FA;
background-color:rgba(40, 0, 96,0.4);
background-image:url(https://i.pinimg.com/originals/85/b4/d3/85b4d30a275e12373cbf3c5748779afe.jpg) !important;
}
*{
/* font-family:SinnerScript-Regular !important;*/
color: #461B7E !important;
text-align:center !important;
text-decoration:none !important;
}
#wrap{
background-image:none;
background-color:rgba( 198, 222, 255 , 0.2) !important;
-moz-border-radius:5px 7px;
-webkit-border-radius:5px 7px;
border-radius:5px 7px;
padding-top:20px !important;
margin:auto;
border: 2px groove #E3E4FA;
}
body{
background-image: url(https://img.etsystatic.com/il/b10ab6/1204119705/il_340x270.1204119705_i939.jpg?version=0);
background-repeat:repeat, repeat;
background-color:black;
padding-top:15px !important;
/* background-position: center, center;*/
/* background-size: cover;*/
background-attachment:fixed !important;
}
span{
background-image:none !important;
}
.spoiler .inner{
-moz-border-radius:5px 7px;
-webkit-border-radius:5px 7px;
border-radius:5px 7px;
background-color:rgba( 198, 222, 255 ,0.5);
border:1px groove #E3E4FA !important;
}
.codebox{
-moz-border-radius:5px 7px;
-webkit-border-radius:5px 7px;
border-radius:5px 7px;
background-color:rgba( 198, 222, 255 ,0.5);
border:1px groove #E3E4FA;
}
.border-right, .border-left, .border-top, .border-top-left, .border-top-right, .border-bottom{
background:none;
}
dl.left-box.details{
-moz-border-radius:5px 7px;
-webkit-border-radius:5px 7px;
border-radius:5px 7px;
text-align:center !important;
}
.jumpbox{
-moz-border-radius:5px 7px;
-webkit-border-radius:5px 7px;
border-radius:5px 7px;
border:1px groove #E3E4FA;
margin-left:3px;
margin-right:3px;
background-color:rgba(198, 174, 199 ,0.3);
}
.icon-gold{
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
color:transparent !important;
background:url(https://images.vexels.com/media/users/3/130436/isolated/lists/3128ddaa0d1270b092a91bf4a235a5ba-flower-bouquet-2.png) no-repeat, url(https://i.pinimg.com/originals/23/b5/4b/23b54b5d2cc0fe714359ffecd77c32f1.jpg) no-repeat;
background-position:2px, 57px 2px;
background-size:13px,12px;
}
.icon-gold img{
opacity:0.0;
margin-top:0 !important;
font-color:transparent !important;
margin-bottom:0 !important;
}
.custom_css_avatar img{
-moz-border-radius:2px;
-webkit-border-radius:2px;
border-radius:2px;
border:1px groove #E3E4FA;
}
h3{
background-image:url(https://78.media.tumblr.com/avatar_d8429955654c_128.pnj);
background-size:15px;
background-repeat:no-repeat;
border-bottom:1px groove #E3E4FA;
}
.icon-ucp, .icon-logout, .leftside icon-home, .icon-home{
-moz-border-radius:5px;
-webkit-border-radius:5px;
padding:5px;
border-radius:5px;
border:1px groove #E3E4FA;
background-color:rgba(198, 174, 199 ,0.3);
background-image:none;
margin-top:3px;
margin-bottom:3px;
width:100%;
}
dl.left-box{
-moz-border-radius:1em;
-webkit-border-radius:1em;
border-radius:1em;
float:right;
}
h2{
display:none;
}
a:link, a.postlink:link{
text-decoration:none !important;
transition:font-size .7s;
}
a:visited, a.postlink:visited{
color: #7A7A7A;
text-decoration:none !important;
}
a:hover, a.postlink:hover{
text-decoration:none !important;
background-color:rgba(198, 222, 255, 0.3);
-moz-border-radius:2px;
-webkit-border-radius:2px;
border-radius:2px;
transition:background-color .7s;
}
blockquote{
-moz-border-radius:5px 7px;
-webkit-border-radius:5px 7px;
border-radius:5px 7px;
border:1px groove #E3E4FA !important;
background-color:rgba(198, 222, 255,0.6) !important;
}
.custom_css_rank{
border-bottom:transparent;
}
.postlink{
border-bottom-color:#E3E4FA;
}
.postlink:visited{
border-bottom-color:#E3E4FA;
}
.inner{
padding:-3px !important;
margin:-3px !important;
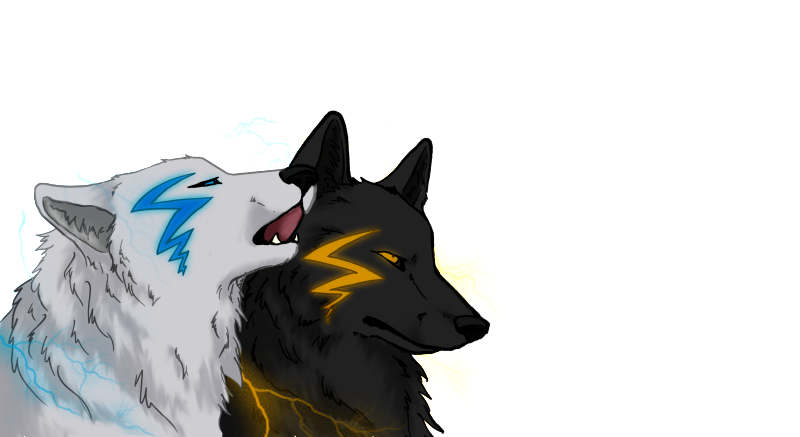
}Twister4eva wrote:Hi there.
I was just wondering if you are able to make me a css for my profile?
I originally had a lovely one made by Rosehill, but it kinda half died when photobucket had a sad.
I had used my own art for the banner... I still have the artwork (see spoiler tab below).
Is it possible you could make something up with the same pictures?
Spoiler
Code: Select all
/*dl.left-box.details
*{background-image:url(http://starlightbiomat.com/wp-content/uploads/2015/06/photodune-1462591-amethyst-bacground-l-e1434741260554.jpg);-moz-border-radius:0px !important;-webkit-border-radius:0px !important;border-radius:0px !important;margin-top:5px}*/
ul.navlinks{
padding-bottom:1px;
margin-bottom:1px;
border-bottom:transparent !important;
}
.bg2{
transition:background-color .7s !important;
-moz-border-radius:5px 7px;
-webkit-border-radius:5px 7px;
border-radius:5px 7px;
border:3px double #1E3EE0;
background-color:rgba(12, 9, 10 ,0.4) !important;
float:left;
text-decoration:none !important;
padding:3px;
margin:3px;
background-image:none;
}
.bg1{
transition:background-color .7s !important;
text-align:center !important;
-moz-border-radius:5px 7px;
-webkit-border-radius:5px 7px;
border-radius:5px 7px;
text-decoration:none !important;
border:1px groove #1E3EE0;
background-color:rgba(12, 9, 10 ,0.4) !important;
float:right;
padding:5px;
margin-right:-5px;
margin-left:5px;
background-image:none
}
.bg1:hover, .bg2:hover{
background-color:rgba(113, 126, 156, 0.6) !important;
transition:background-color .7s !important;
}
.headerbar.nonmobile{
background-image:url(http://drive.google.com/uc?export=view&id=1-Vxe6wy19ue3m-yBwflxeYiibQIgZmyq) !important;
background-repeat:no-repeat !important;
-moz-border-radius:5px 7px;
-webkit-border-radius:5px 7px;
border-radius:5px 7px;
border:1px groove #1E3EE0;
background-size:cover !important;
background-color:rgb(255,255,255);
height:250px !important
}
.headerbar.nonmobile img{
opacity:0.0;
height:250px;
width:850px
}
.header_nav.nonmobile{
margin-top:-51px;
margin-left:2px
}
.header_nav.nonmobile img{
opacity:0.0;
margin-top:-4px;
margin-bottom:2px;
}
#page-footer .navbar{
-moz-border-radius:5px 7px;
-webkit-border-radius:5px 7px;
border-radius:5px 7px;
border:1px groove #1E3EE0;
background-color:transparent !important;
background-image:none
}
#page-header .navbar{
-moz-border-radius:5px 7px;
-webkit-border-radius:5px 7px;
border-radius:5px 7px;
border:1px groove #1E3EE0;
margin:auto !important;
background-color:rgba(52, 49, 50, 0.1) !important;
background-image:none !important
}
#page-body{
-moz-border-radius:5px 7px;
-webkit-border-radius:5px 7px;
border-radius:5px 7px;
border:1px groove #1E3EE0;
background-color:rgba(0, 0, 0 , 0.1);
width:100% !important;
margin-top:5px;
margin-bottom:5px;
text-decoration:none !important;
}
#page-footer{
-moz-border-radius:5px 7px;
-webkit-border-radius:5px 7px;
border-radius:5px 7px;
background-color:rgba(254, 252, 255, 0.1);
width:100% !important;
}
#page-header{
-moz-border-radius:5px 7px;
-webkit-border-radius:5px 7px;
border-radius:5px 7px;
width:100% !important;
padding-bottom:5px
}
input.button2{
-moz-border-radius:5px 7px;
-webkit-border-radius:5px 7px;
border-radius:5px 7px;
border:1px groove #1E3EE0;
background-color:rgba(40, 0, 96,0.4);
background-image:url(https://media2.giphy.com/media/FZzbTJyRTwPuw/source.gif) !important;
}
*{
/* font-family:SinnerScript-Regular !important;*/
color: #FFD801 !important;
text-align:center !important;
text-decoration:none !important;
}
#wrap{
background-image:none;
background-color:rgba(82, 79, 80 , 0.2) !important;
-moz-border-radius:5px 7px;
-webkit-border-radius:5px 7px;
border-radius:5px 7px;
padding-top:20px !important;
margin:auto;
border: 2px groove #1E3EE0;
}
body{
background-image: url(https://images2.imgbox.com/03/82/F2uhrj0n_o.png);
background-repeat:no-repeat, no-repeat;
background-color:black;
padding-top:15px !important;
background-position: center, center;
/* background-size: cover;*/
background-attachment:fixed !important;
}
span{
background-image:none !important;
}
.spoiler .inner{
-moz-border-radius:5px 7px;
-webkit-border-radius:5px 7px;
border-radius:5px 7px;
background-color:rgba(82, 79, 80 ,0.5);
border:1px groove #1E3EE0 !important;
}
.codebox{
-moz-border-radius:5px 7px;
-webkit-border-radius:5px 7px;
border-radius:5px 7px;
background-color:rgba(82, 79, 80 ,0.5);
border:1px groove #1E3EE0;
}
.border-right, .border-left, .border-top, .border-top-left, .border-top-right, .border-bottom{
background:none;
}
dl.left-box.details{
-moz-border-radius:5px 7px;
-webkit-border-radius:5px 7px;
border-radius:5px 7px;
text-align:center !important;
}
.jumpbox{
-moz-border-radius:5px 7px;
-webkit-border-radius:5px 7px;
border-radius:5px 7px;
border:1px groove #1E3EE0;
margin-left:3px;
margin-right:3px;
background-color:rgba(12, 9, 10 ,0.3);
}
.icon-gold{
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
color:transparent !important;
background:url(https://cdn.shopify.com/s/files/1/0567/5049/products/trail_lightning_71479e0d-936d-466a-b6bb-af98962ca6d4.png?v=1506108091) no-repeat, url(https://www.freeiconspng.com/uploads/yellow-light-png-4.png) no-repeat;
background-position:2px, 57px 2px;
background-size:13px,12px;
}
.icon-gold img{
opacity:0.0;
margin-top:0 !important;
font-color:transparent !important;
margin-bottom:0 !important;
}
.custom_css_avatar img{
-moz-border-radius:2px;
-webkit-border-radius:2px;
border-radius:2px;
border:1px groove #1E3EE0;
}
h3{
background-image:url(http://simpleicon.com/wp-content/uploads/lightning1-256x256.png);
background-size:15px;
background-repeat:no-repeat;
border-bottom:1px groove #1E3EE0;
}
.icon-ucp, .icon-logout, .leftside icon-home, .icon-home{
-moz-border-radius:5px;
-webkit-border-radius:5px;
padding:5px;
border-radius:5px;
border:1px groove #1E3EE0;
background-color:rgba(12, 9, 10 ,0.3);
background-image:none;
margin-top:3px;
margin-bottom:3px;
width:100%;
}
dl.left-box{
-moz-border-radius:1em;
-webkit-border-radius:1em;
border-radius:1em;
float:right;
}
h2{
display:none;
}
a:link, a.postlink:link{
text-decoration:none !important;
transition:font-size .7s;
}
a:visited, a.postlink:visited{
color: #7A7A7A;
text-decoration:none !important;
}
a:hover, a.postlink:hover{
text-decoration:none !important;
background-color:rgba(82, 79, 80, 0.3);
-moz-border-radius:2px;
-webkit-border-radius:2px;
border-radius:2px;
transition:background-color .7s;
}
blockquote{
-moz-border-radius:5px 7px;
-webkit-border-radius:5px 7px;
border-radius:5px 7px;
border:1px groove #1E3EE0 !important;
background-color:rgba(82, 79, 80,0.6) !important;
}
.custom_css_rank{
border-bottom:transparent;
}
.postlink{
border-bottom-color:#1E3EE0;
}
.postlink:visited{
border-bottom-color:#1E3EE0;
}
.inner{
padding:-3px !important;
margin:-3px !important;
}Rinnyracecar wrote:Sorry to bug you (again) but I decided to switch up my style and would really appreciate a new CSS.
Username: Rinnyracecar
Colors: Pastels, cutesy stuff (I trust your judgment)
Theme: Cute, candy themed and maybe some sparkles and bows (or even some cute fruits). Very cutest and sweet please. Thanks again
Spoiler
Code: Select all
/*dl.left-box.details
*{background-image:url(http://starlightbiomat.com/wp-content/uploads/2015/06/photodune-1462591-amethyst-bacground-l-e1434741260554.jpg);-moz-border-radius:0px !important;-webkit-border-radius:0px !important;border-radius:0px !important;margin-top:5px}*/
ul.navlinks{
padding-bottom:1px;
margin-bottom:1px;
border-bottom:transparent !important;
}
.bg2{
transition:background-color .7s !important;
-moz-border-radius:5px 7px;
-webkit-border-radius:5px 7px;
border-radius:5px 7px;
border:3px double #FFDFDD;
background-color:rgba(255, 248, 220 ,0.4) !important;
float:left;
text-decoration:none !important;
padding:3px;
margin:3px;
background-image:none;
}
.bg1{
transition:background-color .7s !important;
text-align:center !important;
-moz-border-radius:5px 7px;
-webkit-border-radius:5px 7px;
border-radius:5px 7px;
text-decoration:none !important;
border:1px groove #FFDFDD;
background-color:rgba(255, 248, 220 ,0.4) !important;
float:right;
padding:5px;
margin-right:-5px;
margin-left:5px;
background-image:none
}
.bg1:hover, .bg2:hover{
background-color:rgba(255, 229, 180, 0.6) !important;
transition:background-color .7s !important;
}
.headerbar.nonmobile{
background-image:url(http://drive.google.com/uc?export=view&id=1WVY9iJWOzOsU5OnQWfUtZrmqop9fr70U) !important;
background-repeat:no-repeat !important;
-moz-border-radius:5px 7px;
-webkit-border-radius:5px 7px;
border-radius:5px 7px;
border:1px groove #FFDFDD;
background-size:cover !important;
background-color:rgb(255,255,255);
height:250px !important
}
.headerbar.nonmobile img{
opacity:0.0;
height:250px;
width:850px
}
.header_nav.nonmobile{
margin-top:-51px;
margin-left:2px
}
.header_nav.nonmobile img{
opacity:0.0;
margin-top:-4px;
margin-bottom:2px;
}
#page-footer .navbar{
-moz-border-radius:5px 7px;
-webkit-border-radius:5px 7px;
border-radius:5px 7px;
border:1px groove #FFDFDD;
background-color:transparent !important;
background-image:none
}
#page-header .navbar{
-moz-border-radius:5px 7px;
-webkit-border-radius:5px 7px;
border-radius:5px 7px;
border:1px groove #FFDFDD;
margin:auto !important;
background-color:rgba(240, 248, 255, 0.1) !important;
background-image:none !important
}
#page-body{
-moz-border-radius:5px 7px;
-webkit-border-radius:5px 7px;
border-radius:5px 7px;
border:1px groove #FFDFDD;
background-color:rgba(0, 0, 0 , 0.1);
width:100% !important;
margin-top:5px;
margin-bottom:5px;
text-decoration:none !important;
}
#page-footer{
-moz-border-radius:5px 7px;
-webkit-border-radius:5px 7px;
border-radius:5px 7px;
background-color:rgba(254, 252, 255, 0.1);
width:100% !important;
}
#page-header{
-moz-border-radius:5px 7px;
-webkit-border-radius:5px 7px;
border-radius:5px 7px;
width:100% !important;
padding-bottom:5px
}
input.button2{
-moz-border-radius:5px 7px;
-webkit-border-radius:5px 7px;
border-radius:5px 7px;
border:1px groove #FFDFDD;
background-color:rgba(40, 0, 96,0.4);
background-image:url(https://image.shutterstock.com/image-photo/painted-watercolor-composition-flowers-pastel-260nw-618435590.jpg) !important;
}
*{
/* font-family:SinnerScript-Regular !important;*/
color: #001C00 !important;
text-align:center !important;
text-decoration:none !important;
}
#wrap{
background-image:none;
background-color:rgba(249, 248, 246 , 0.2) !important;
-moz-border-radius:5px 7px;
-webkit-border-radius:5px 7px;
border-radius:5px 7px;
padding-top:20px !important;
margin:auto;
border: 2px groove #FFDFDD;
}
body{
background-image: url(https://vignette.wikia.nocookie.net/animal-jam-clans-1/images/d/d3/37520-Fluffy-kitten-8-weeks-old-among-pink-flowers.jpg/revision/latest?cb=20170630214915);
background-repeat:no-repeat, no-repeat;
background-color:black;
padding-top:15px !important;
background-position: center, center;
/* background-size: cover;*/
background-attachment:fixed !important;
}
span{
background-image:none !important;
}
.spoiler .inner{
-moz-border-radius:5px 7px;
-webkit-border-radius:5px 7px;
border-radius:5px 7px;
background-color:rgba(249, 248, 246 ,0.5);
border:1px groove #FFDFDD !important;
}
.codebox{
-moz-border-radius:5px 7px;
-webkit-border-radius:5px 7px;
border-radius:5px 7px;
background-color:rgba(249, 248, 246 ,0.5);
border:1px groove #FFDFDD;
}
.border-right, .border-left, .border-top, .border-top-left, .border-top-right, .border-bottom{
background:none;
}
dl.left-box.details{
-moz-border-radius:5px 7px;
-webkit-border-radius:5px 7px;
border-radius:5px 7px;
text-align:center !important;
}
.jumpbox{
-moz-border-radius:5px 7px;
-webkit-border-radius:5px 7px;
border-radius:5px 7px;
border:1px groove #FFDFDD;
margin-left:3px;
margin-right:3px;
background-color:rgba(255, 248, 220 ,0.3);
}
.icon-gold{
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
color:transparent !important;
background:url(https://images.vexels.com/media/users/3/137326/isolated/lists/573d82369dfd093bf4a42de903008f99-heart-logo-template-folded.png) no-repeat, url(https://images.vexels.com/media/users/3/134266/isolated/lists/7aafb34beb3728402566533870338f96-striped-candy-hand-drawn-icon-3.png) no-repeat;
background-position:2px, 57px 2px;
background-size:13px,12px;
}
.icon-gold img{
opacity:0.0;
margin-top:0 !important;
font-color:transparent !important;
margin-bottom:0 !important;
}
.custom_css_avatar img{
-moz-border-radius:2px;
-webkit-border-radius:2px;
border-radius:2px;
border:1px groove #FFDFDD;
}
h3{
background-image:url(http://www.iconwanted.com/downloads/kittenbella/glass-hearts-pastel-pearl/png/128x128/cotton-candy-pearl--floral-1.png);
background-size:15px;
background-repeat:no-repeat;
border-bottom:1px groove #FFDFDD;
}
.icon-ucp, .icon-logout, .leftside icon-home, .icon-home{
-moz-border-radius:5px;
-webkit-border-radius:5px;
padding:5px;
border-radius:5px;
border:1px groove #FFDFDD;
background-color:rgba(255, 248, 220 ,0.3);
background-image:none;
margin-top:3px;
margin-bottom:3px;
width:100%;
}
dl.left-box{
-moz-border-radius:1em;
-webkit-border-radius:1em;
border-radius:1em;
float:right;
}
h2{
display:none;
}
a:link, a.postlink:link{
text-decoration:none !important;
transition:font-size .7s;
}
a:visited, a.postlink:visited{
color: #7A7A7A;
text-decoration:none !important;
}
a:hover, a.postlink:hover{
text-decoration:none !important;
background-color:rgba(249, 248, 246, 0.3);
-moz-border-radius:2px;
-webkit-border-radius:2px;
border-radius:2px;
transition:background-color .7s;
}
blockquote{
-moz-border-radius:5px 7px;
-webkit-border-radius:5px 7px;
border-radius:5px 7px;
border:1px groove #FFDFDD !important;
background-color:rgba(249, 248, 246,0.6) !important;
}
.custom_css_rank{
border-bottom:transparent;
}
.postlink{
border-bottom-color:#FFDFDD;
}
.postlink:visited{
border-bottom-color:#FFDFDD;
}
.inner{
padding:-3px !important;
margin:-3px !important;
}Luna08 wrote:i coped too. if you have time
Username: Luna08
Theme: dinosaus
Colors: red, black and blue (dosen't matter the shade)
Anything else?: none
Spoiler
Code: Select all
/*dl.left-box.details
*{background-image:url(http://starlightbiomat.com/wp-content/uploads/2015/06/photodune-1462591-amethyst-bacground-l-e1434741260554.jpg);-moz-border-radius:0px !important;-webkit-border-radius:0px !important;border-radius:0px !important;margin-top:5px}*/
ul.navlinks{
padding-bottom:1px;
margin-bottom:1px;
border-bottom:transparent !important;
}
.bg2{
transition:background-color .7s !important;
-moz-border-radius:5px 7px;
-webkit-border-radius:5px 7px;
border-radius:5px 7px;
border:3px double #151B54;
background-color:rgba(43, 27, 23 ,0.4) !important;
float:left;
text-decoration:none !important;
padding:3px;
margin:3px;
background-image:none;
}
.bg1{
transition:background-color .7s !important;
text-align:center !important;
-moz-border-radius:5px 7px;
-webkit-border-radius:5px 7px;
border-radius:5px 7px;
text-decoration:none !important;
border:1px groove #151B54;
background-color:rgba(43, 27, 23 ,0.4) !important;
float:right;
padding:5px;
margin-right:-5px;
margin-left:5px;
background-image:none
}
.bg1:hover, .bg2:hover{
background-color:rgba(63, 47, 43, 0.6) !important;
transition:background-color .7s !important;
}
.headerbar.nonmobile{
background-image:url(http://drive.google.com/uc?export=view&id=11pqlKn2AfRB5D9mNcdvan4ffInjKavc2) !important;
background-repeat:no-repeat !important;
-moz-border-radius:5px 7px;
-webkit-border-radius:5px 7px;
border-radius:5px 7px;
border:1px groove #151B54;
background-size:cover !important;
background-color:rgb(255,255,255);
height:250px !important
}
.headerbar.nonmobile img{
opacity:0.0;
height:250px;
width:850px
}
.header_nav.nonmobile{
margin-top:-51px;
margin-left:2px
}
.header_nav.nonmobile img{
opacity:0.0;
margin-top:-4px;
margin-bottom:2px;
}
#page-footer .navbar{
-moz-border-radius:5px 7px;
-webkit-border-radius:5px 7px;
border-radius:5px 7px;
border:1px groove #151B54;
background-color:transparent !important;
background-image:none
}
#page-header .navbar{
-moz-border-radius:5px 7px;
-webkit-border-radius:5px 7px;
border-radius:5px 7px;
border:1px groove #151B54;
margin:auto !important;
background-color:rgba(12, 9, 10, 0.1) !important;
background-image:none !important
}
#page-body{
-moz-border-radius:5px 7px;
-webkit-border-radius:5px 7px;
border-radius:5px 7px;
border:1px groove #151B54;
background-color:rgba(0, 0, 0 , 0.1);
width:100% !important;
margin-top:5px;
margin-bottom:5px;
text-decoration:none !important;
}
#page-footer{
-moz-border-radius:5px 7px;
-webkit-border-radius:5px 7px;
border-radius:5px 7px;
background-color:rgba(23, 7, 3, 0.1);
width:100% !important;
}
#page-header{
-moz-border-radius:5px 7px;
-webkit-border-radius:5px 7px;
border-radius:5px 7px;
width:100% !important;
padding-bottom:5px
}
input.button2{
-moz-border-radius:5px 7px;
-webkit-border-radius:5px 7px;
border-radius:5px 7px;
border:1px groove #151B54;
background-color:rgba(40, 0, 96,0.4);
background-image:url(https://nerdist.com/wp-content/uploads/2017/09/IxalanReveal_FEAT.jpg) !important;
}
*{
/* font-family:SinnerScript-Regular !important;*/
color: #F62817 !important;
text-align:center !important;
text-decoration:none !important;
}
#wrap{
background-image:none;
background-color:rgba(42, 39, 40 , 0.2) !important;
-moz-border-radius:5px 7px;
-webkit-border-radius:5px 7px;
border-radius:5px 7px;
padding-top:20px !important;
margin:auto;
border: 2px groove #151B54;
}
body{
background-image: url(https://cdna.artstation.com/p/assets/images/images/008/248/242/large/bram-sels-mtg-dinosaur-stampede-bram-sels.jpg?1511462453);
background-repeat:no-repeat, no-repeat;
background-color:black;
padding-top:15px !important;
background-position: center, center;
/* background-size: cover;*/
background-attachment:fixed !important;
}
span{
background-image:none !important;
}
.spoiler .inner{
-moz-border-radius:5px 7px;
-webkit-border-radius:5px 7px;
border-radius:5px 7px;
background-color:rgba(42, 39, 40 ,0.5);
border:1px groove #151B54 !important;
}
.codebox{
-moz-border-radius:5px 7px;
-webkit-border-radius:5px 7px;
border-radius:5px 7px;
background-color:rgba(42, 39, 40 ,0.5);
border:1px groove #151B54;
}
.border-right, .border-left, .border-top, .border-top-left, .border-top-right, .border-bottom{
background:none;
}
dl.left-box.details{
-moz-border-radius:5px 7px;
-webkit-border-radius:5px 7px;
border-radius:5px 7px;
text-align:center !important;
}
.jumpbox{
-moz-border-radius:5px 7px;
-webkit-border-radius:5px 7px;
border-radius:5px 7px;
border:1px groove #151B54;
margin-left:3px;
margin-right:3px;
background-color:rgba(43, 27, 23 ,0.3);
}
.icon-gold{
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
color:transparent !important;
background:url(https://images.vexels.com/media/users/3/141378/isolated/lists/52ecbbe132b2ff17a2e9f9b08b69a315-tyrannosaur-silhouette.png) no-repeat, url(https://www.shareicon.net/data/256x256/2015/11/25/677384_animal_512x512.png) no-repeat;
background-position:2px, 57px 2px;
background-size:13px,12px;
}
.icon-gold img{
opacity:0.0;
margin-top:0 !important;
font-color:transparent !important;
margin-bottom:0 !important;
}
.custom_css_avatar img{
-moz-border-radius:2px;
-webkit-border-radius:2px;
border-radius:2px;
border:1px groove #151B54;
}
h3{
background-image:url(https://images.vexels.com/media/users/3/141360/isolated/lists/e1dbd242ac2133eaf652c63af9e8749d-triceratops-silhouette.png);
background-size:15px;
background-repeat:no-repeat;
border-bottom:1px groove #151B54;
}
.icon-ucp, .icon-logout, .leftside icon-home, .icon-home{
-moz-border-radius:5px;
-webkit-border-radius:5px;
padding:5px;
border-radius:5px;
border:1px groove #151B54;
background-color:rgba(43, 27, 23 ,0.3);
background-image:none;
margin-top:3px;
margin-bottom:3px;
width:100%;
}
dl.left-box{
-moz-border-radius:1em;
-webkit-border-radius:1em;
border-radius:1em;
float:right;
}
h2{
display:none;
}
a:link, a.postlink:link{
text-decoration:none !important;
transition:font-size .7s;
}
a:visited, a.postlink:visited{
color: #7A7A7A;
text-decoration:none !important;
}
a:hover, a.postlink:hover{
text-decoration:none !important;
background-color:rgba(42, 39, 40, 0.3);
-moz-border-radius:2px;
-webkit-border-radius:2px;
border-radius:2px;
transition:background-color .7s;
}
blockquote{
-moz-border-radius:5px 7px;
-webkit-border-radius:5px 7px;
border-radius:5px 7px;
border:1px groove #151B54 !important;
background-color:rgba(42, 39, 40,0.6) !important;
}
.custom_css_rank{
border-bottom:transparent;
}
.postlink{
border-bottom-color:#151B54;
}
.postlink:visited{
border-bottom-color:#151B54;
}
.inner{
padding:-3px !important;
margin:-3px !important;
}And with that, I have cleared all the outstanding requests and the backlog is now 0
-
Tazzy


- Creatures • Trade
- Posts: 237
- Joined: April 2nd, 2018, 10:47:59 pm
- Gender: Female
- Location: California
Re: CSS Shop (Open)
It fits now~ thanks 



Thank you for clicking my babies<3
Signature by HopingFaith~

-
Whovian

- Creatures • Trade
- Posts: 120
- Joined: April 26th, 2015, 6:37:12 pm
- Gender: Kraken
- Location: Somewhere that Exists
Re: CSS Shop (Open)
Username: Whovian
Theme: Space
Colors: Blues and purples work?
If you have time of course
Theme: Space
Colors: Blues and purples work?
If you have time of course
-
HorseFreak4ever


- Creatures • Trade
- Posts: 203
- Joined: November 24th, 2017, 12:10:04 pm
- Gender: Female
- Location: Somewhere in the clouds thinking about horses...
Re: CSS Shop (Open)
HorseFreak4ever
Colors: Black, Grey and white (maybe something Ombre?)
Theme: Equestrian
Anything else?: Maybe add a pixelated silkie chicken hiding somewhere? lol
Thank you so much!
Colors: Black, Grey and white (maybe something Ombre?)
Theme: Equestrian
Anything else?: Maybe add a pixelated silkie chicken hiding somewhere? lol
Thank you so much!
Re: CSS Shop (Open)
Hello. If this is still open I absolutely love the one you did for Twister4eva, and was wondering if you could do one based on my art as well. Of course, you don’t have too if it’s to much of hassle.
Anyway, here’s my art:
Anyway, here’s my art:
Spoiler
-
BellaMuerte

- MagiStream Donor


- Creatures • Trade
- Posts: 74
- Joined: February 18th, 2012, 12:38:51 am
- Gender: Female
- Location: Arkansas
Re: CSS Shop (Open)
I'm gonna try to edit some codes and see what happens
Hope you haven't gotten to me thanks tho
Hope you haven't gotten to me thanks tho
Last edited by BellaMuerte on January 8th, 2019, 1:35:59 am, edited 1 time in total.
-
xxavrilxx
- MagiStream Donor

- Creatures • Trade
- Posts: 6971
- Joined: October 18th, 2009, 3:33:51 pm
- Gender: Female
- Location: Narnia
Re: CSS Shop (Open)
Username: xxavrilxx
Theme: In This Moment (Theyre a band)
Colors: Choose what you think is best! Darker colors? Red? Black?
Anything else? They're a pretty dark, vulgar heavy metal band to say the least! They're in my signature and the leader singer is my profile picture. Once you look into some of their images, itll be easier to create something with it.
Theme: In This Moment (Theyre a band)
Colors: Choose what you think is best! Darker colors? Red? Black?
Anything else? They're a pretty dark, vulgar heavy metal band to say the least! They're in my signature and the leader singer is my profile picture. Once you look into some of their images, itll be easier to create something with it.

 4/25 gifts
4/25 gifts